・2008/06/07 里親になりそうです
・2008/06/15 やってきた
・2008/06/16 写真と動画
・2008/07/18 もみちゅぱ
・2008/07/20 もみちゅぱ動画
・2010/06/09 猫を飼ってる人には判ること
・2011/04/30 もみもみちゅぱちゅぱ
・2011/05/01 むにゅーん
☆エイプリルフール
・2005/04/01
・2004/04/01
・2003/04/01
☆サーバ設定
・2004/12/14(1) ハード・ソフト一覧
・2004/12/14(2) OS Install
・2004/12/15(1) /etcの下
・2004/12/15(2) 各portの設定
・2004/12/17(1) RAIDディスク監視
・2004/12/17(2) IDEディスク監視
・2004/12/17(3) HotSaNIC
・2008/05/31 メンテナンスのお知らせ文テンプレ
・2008/06/01 ECCエラーなHDD入れ替え
・2008/12/30 HDD入れ替え
・2009/06/06 電源が壊れたときの作業ログ
・2011/05/29 tDiaryを3.0系統に入れ替えたときのパッチ
☆Xperia acroHD・Android
・2012/12/22 root取り~Titaniumまで
・2013/01/06 アプリ整理・Link2SD
・2013/01/21 旧端末→新端末アプリ移動
・2013/02/09 旧端末分解・アプリ整理
☆写真
・2002/12/31 冬コミ ブリジットコス
・2004/02/16 Babyロリ服
・2011/03/09 リーマンコス(笑)
・2011/07/19 BABYロリ服・浴衣
・2011/08/13 夏コミ2日目。薄桜鬼千鶴・BABYロリ服
・2011/08/14 夏コミ3日目。リリカルなのは制服・薄桜鬼千鶴
☆その他
・2004/08/08 tDiary改造メモ
・2003/02/18 キャッチセールスの断り方
・2010/08/12 リネ2 FFC応募作品
・2011/07/12 リネ2とTERAとの比較記事
2013-03-31 (Sun)
★[近況] おひさしぶりです [17:44]
おひさしぶりです。1ヶ月ぶりのご無沙汰です。
1ヶ月何をやっていたかというと、役所にだす書類を作ったりしてました。
電子政府なんて推進してみたところで、所詮は役所。どこの国いっても、役所は紙で動いているものです。old-typeはたくさんの紙に囲まれて仕事した気になるんです。
あ、ガンダムのold-typeとは関係ありません。ありませんってば。
ところで、紙といえばですね。
このまえ、サーバのセキュリティの話してるときに、案外アナログだって驚かれたんですよ。私はニュータイプではなかったようで… ←←←
だってさ、サーバとかネットワークがトラブルに見舞われたときに、サーバ上のWikiの情報が信用できますか? そもそもサーバにアクセスできますか? そのWikiの情報が正しいという保証がありますか? Wiki上にあるURLが書き換えられて、リンクを辿ってパスワード入力したら偽サイトだったりする可能性はありませんか? そもそも自分の手元にあるPCに侵入されていないという保証は?
だから、事故が起こったときに参考にできるように、紙に書いておいとけ、って言ったんですよね。私はデジタルの先端のほうで生きているように思われていたので、これが意外だったそうで…
ちなみにCD-R(RWではない!)も使うことができたりします。あれにログ書くと、物理的限界を乗り越えない限り(笑)ログ消せないんですよ。
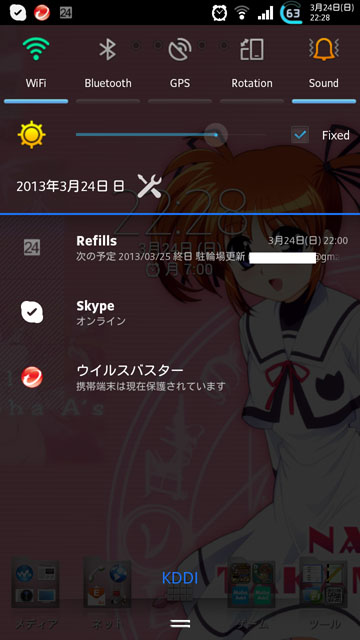
あ、スマホのほうは、こんな感じになってます。

★[Android] 日米のWebアプリ [17:49]
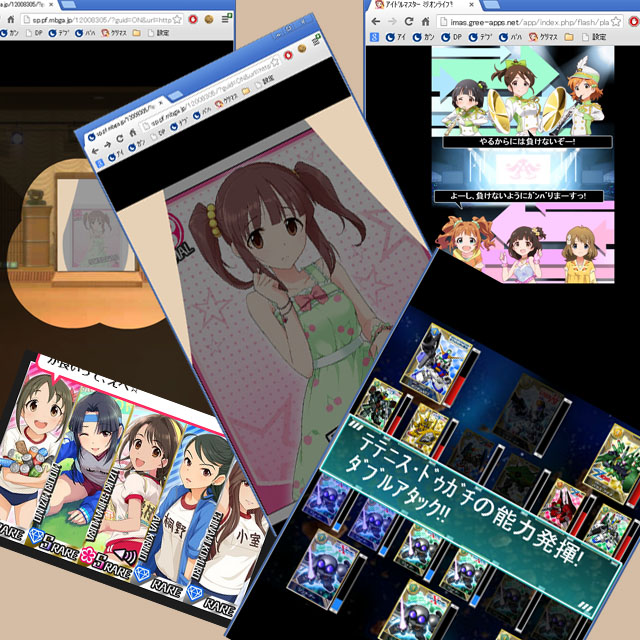
日本で流行ってるWebアプリって何だと思います?
実はコレかもしれない
↓↓↓

えぇ、いかにも日本ですwww This is the Japanese quality!!!
この画像を作るために智絵里が出るまで20分くらいガチャ回してたのは秘密です

ネタにして笑ってますけど、実はcanvasにJavaScriptでゴリゴリに書き込んでたりしますし、JQueryとかCreateJSとか使ってたりします。jsonなんかも動いていたりします。HTML5のコンテンツなんです。
そして、もちろんソーシャルゲームなんで、有料部分があります。コンテンツの書き方ではGoogleとかにはとても叶わなく、汚いソースコードしてますけど、HTML5コンテンツで課金できているという意味では先進的かもしれません。
ちなみに、Chromeで動かしてますが、そのままではコンテンツ来ないですしまともに動かなかったりしますので、起動オプションでUserAgent指定した上でFiddlerでoSession.utilReplaceInResponse('isAndroid: function() {','isAndroid: function() { return true;');とかやってたりします。テヘ。
なお、mobageさんはFlashPluginの有無を判定して(結果はCookieに書くみたい)、Flashが使える場合はswfが降ってきたりします。
★[Android] Webアプリでいろいろ考えてみた [23:43]
さきほどの項目で書いたWebアプリ(mobage/gree)ですが、私のacroHDで動かしてみると重いのです。
ブラウザ3つ、標準ブラウザ、Chrome for Android、FireFox for Android、どれを使っても重かったです。
GoogleMapはHTML5で書かれています。Mapアプリを使わずに、ブラウザ版のGoogleMap行ってもサクサク動きます。それから推察すると、mobage/greeが重いのはスマホの処理能力が足りないのではなく、コンテンツの問題です。
調べていないのですが、画面が動き出すと重くなることから、重いのはおそらくcanvasに書き込んでいる部分だと予想されます。
さらに予想を重ねますが、コンテンツを発注するおじさん達が、見た目優先で、AdobeFlashと同じ画面を要求しているのではないか…? HTML5とAdobe Flashでは得意な部分は異なるはずですし、本来はHTML5用にUIを考え直さなければいけないと思うのですが。コンテンツ書く側の意識が変わらなければいけないのですね。
ただ、新規発売されるスマホはAndroidもiOSもFlash非搭載ですから、これからコンテンツは変わっていくかもしれません。WindowsRTには乗っていますが、まぁ2/3が非搭載ですからね… (しかも日本ではWindowsRTは人気無いですし)
この状況を考えるに、一般的なAndroidではこのHTMLタグが速いとか、そういう情報が必要なんでしょうかね? HTML5のコンテンツはまだ出始めたばっかりという感じですから、何が高速で何を使うと足を引っ張るとか、そういうところのノウハウが溜まっていないのだと思います。
PCであったように、もちろんCPUもGPUも高速化しますし、コンテンツの書き方でも新しいトレンドというものが出てくるのだと思います。そういうのを繰り返して、だんだん快適なブラウジングができるようになっていくのだろう、と。個人的には、WebGLとかtranslate3Dとかを使うようになって、処理がGPU側に行ったら軽くなるかなー、と予想しているのですが、実験してみないとわかりません。
でも、PCであったように「このコンテンツはIE専用です」みたいのは望みません。今ですら「標準ブラウザで見てください」というコンテンツは多くあり、Chrome for Androidでは同じWebKitなのに表示が崩れたりします。FireFoxなんて言わずもがなです。
表示が多少異なってもいいから、ブラウザや環境チェックだの(mobageやgreeは機種毎に場合分けがあったりして酷い)せずに、普通に使われるタグを使って普通にコンテンツを書いてください。
…というのが、コンテンツ書く側への要望だったりします。まぁ、私も(この日記を含め)コンテンツ書く側だったりするんですけどね。
コンテンツ書く側としては、端末毎、ブラウザ毎の差異なんて、速度以外に無い方がいいのです。セキュリティに関連する場合は一概に言えませんが、そうでなければ、バグも含めて仕様なんです。Samsungは機種固有バグ多いんですよね… T-T
たとえそれが本来のHTMLの仕様に合わせることであっても、端末毎に仕様を変えないで欲しいですね。治すならAOSP(Android OpenSource Project)に戻してください。特定の機種だけだったら、「機能を無効化してください」ってなったり、機種毎にscriptで分岐させたり、場合によっては対応外機種にしたりします。
…実際に、有名アプリでそういうのあるんですよ。モバイルSuica、言わずと知れた、Felica/NFCを使った電車のチケットですね。
こちらのFAQに、こうあります。
Android ver4.0以降のスマートフォンをご利用のお客さまへ
Android ver4.0以降のスマートフォンをご利用のお客さまで、アプリの表示が正常にされない場合は、以下の設定をご確認ください。
「設定」-「開発者向けオプション」-「GPUレンダリングを使用」⇒OFFに設定
私のacroHDはこれに該当しました。prepaidのチャージ画面が真っ白になったのです。というわけで私のスマホは常にGPU使用offです。
あ、今話題のWebOSですか? FireFoxOSとかTizenのことですよね。
私には、これらのOSで、エコシステムをどう構築し、どうやってお金を回そうとしているのかわからないのです。コンテンツ書く会社にお金が落ちないと、会社はコンテンツ書けませんよ。個人でGoogleMap相当のものが作れるなら別ですけどねーε- (´ー`*) フッ
そもそも、FireFoxOSなんてLow-Cost Devicesって言っているのに矛盾を感じるんです。だって、ネイティブアプリを動かすよりWebアプリを動かすほうがCPUパワー食いますから。同等の速度でアプリを動かすためには、Androidより速いCPUが必要。
あと、Google的には、既に普及してるiOSはともかく、これから普及させようとするもの、自分ところのOSのシェアを脅かしかねないものに対して、後押しする必要性が無いですね。ということは、Googleに頼らずWebアプリを作り出す必要があります。
なので…。やっぱり現時点では、AppleやGoogleにやりたい放題やらせないための弾なんでしょうかね?
Tizenはらくらくフォンに入るって噂もあって、そっちなら実現可能性はあるかとも思うのですが、FireFoxOS…どうするんでしょうね? すくなくともLow-Cost Deviceって言っている以上、ハードもソフトも開発コストをかけれないですし、Geekの好きそうな尖った端末は出てきそうに無い気がします。
あん? FireFoxOSはAOSPのkernel流用してるから、Low-Cost Device買ってきてdalvik(Androidで動いているJavaVM)載せればいいって…? いやそれはただのLow-Cost Androidだから…
なんかとりとめのない話になってしまった気がするけど、これくらいで…。
